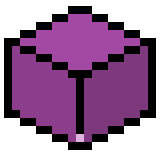
Find the cube image you drew earlier, or download the image from the previous tutorial. Open the image in MS Paint and zoom in as far as you need to. On this cube we can see three sides: the top side, the left side, and the right side. The first thing we need to do is visualize where the light will be coming from. In this case I'll choose the top left.
Now, pick a color you want to use and click the paint bucket tool. Since the light is coming from the top left, we'll make the top side the brightest. Fill the top side of the cube with the color you selected. The next brightest side will be the left side. With the paint bucket tool still selected, click "Edit colors" at the top of the window. You'll see a selection of colors as well as a sliding selector on the right. Click the black arrow or the bar itself and drag downward to a dimmer shade of the color you selected. Fill the left side of the cube.
Now we'll repeat what we just did. Open the edit colors window. Using the sliding selector, make the color even darker than the one we just used. Fill the right side of the cube, which gets the least amount of light based on where we chose to put the light source. We're almost done!
The interior edges of the cube are black, and this is not consistent with the work we just did to the cube faces. Using the eyedropper tool (which will pick a color you've already used in your drawing), select the brightest side of the cube, which should be the top. Open the edit colors window again. Move the slider up and choose a brighter value. Make sure the color you've picked is brighter than all the others.
Now what we want to do is to color the lines inside the cube, but not the outside edges. This will give the appearance that the light is reflecting off the edges of the cube, and make them look more blended. There are several ways to do this. With the brightest color we just picked, select the pencil tool and draw a dot on the first black pixel (on the line that's going straight up). This will prevent the fill tool from turning the outside edges a different color, since we want them to stay black. Below is an example of where to draw the dot:

Next, choose the fill tool and fill the inside lines of the cube. Any black pixels inside the cube that are not touching the white background should be filled. That's it, you're finished! This is a very basic shape, but it is often the backbone of pixel art, including city buildings and houses. With some small modifications, a cube can be turned into a house, a car, a garden, or with some imagination, pretty much anything you can think of.
Shading is the same whether you're drawing a cube or an animal. You consider the light source's origin, the contours of the shape, and shade the object based on where you believe the shadows would fall. It doesn't have to be completely accurate either, as long as you're generally consistent. You can get a good idea of how to shade an object you're drawing by looking at photography of something similar. Abstract things like monsters will still have muscles, facial features, and textures. You can take elements from what you know is real and apply them to the imaginary. But for now, just remember:
- Choose a light source
- Apply brightest color facing the light source
- The further away from the light source a surface is, the dimmer it will be
Keep those steps in mind and you shouldn't have any major problems. Play around with this tutorial and put your light source in different places, as well as using different colors and brightnesses. Before long you'll find a shading style you like. Take care!
-kethsong
No comments:
Post a Comment